想写写关于矩阵变换的博文已经想了很久了,今天看到 winter 写的一篇博客CSS3:transform与transition背后的数学原理,于是就促成了本文。注意,下面的演示内容需要现代浏览器支持。比如Chrome/Firefox/Opera。阅读器中无法看到演示。
矩阵是线性代数中的内容,在计算机图形学中就拿来做矩阵变换。在以前,对于前端工作来说,几乎用不到矩阵变换。然而,随着浏览器的进步,HTML5和CSS3的普及,对于前端可以操作的东西越来越多,于是,矩阵变换也出现在视野当中了。
矩阵变换,听起来是一个挺高级的东西,其实本质上只不过是把一系列简单的数学运算给包装一下,赋予一个比较华丽和高深的外表而已。如果你之前没有接触过矩阵运算,也不用慌,跳过下面矩阵公式,直接看每条后面的黑体字公式即可。这些公式仅仅涉及高中水平的加减运算和三角函数而已。除了最开始的时候我会搬出那个矩阵,之后的讨论我会避开矩阵的公式,直接用容易理解的方式阐述问题。
最早浏览器中支持的矩阵变换可能是在SVG的标准中。之后跟图形带点边的CSS 3以及HTML5的Canvas中也有了矩阵变换,当然强大的Flash以及Flex中也有变换矩阵。他们的基本原理都是一样的。目前2D的矩阵变换已经有不少浏览器支持了,而3D的变换还需时日。
说了半天矩阵变换,其实本质上来说,一个元素渲染后就可以得到一张位图,然后对这个位图上每一点进行变换,就可以得到新的一张位图,从而产生平移、缩放、旋转,切变以及镜像反射等效果了。
基本公式
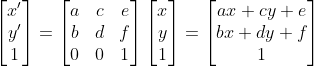
目前不论是SVG也好,CSS 3也好,还是Canvas,2D的矩阵变换都提供了6个参数a b c d e f,其使用基本公式是这样的:

其中,x和y是元素最开始的坐标,x’ 和y’则是通过矩阵变换后得到新的坐标。
通过中间的那个3×3的变换矩阵,对原先的坐标施加变换,就能得到新的坐标了。
注意!a b c d e f几个参数的排列方式,是竖着排的,网上有不少文章排列方向有误。
根据矩阵乘法的运算法则,上面的矩阵式子可以化成下面的两个式子
x’=ax+cy+e
y’=bx+dy+f
也就是说,别看上面有那么一大坨的东西,本质上就是上面这两条简简单单的公式而已。之后的讨论中,我将围绕着上面的两行来讨论,而不再涉及矩阵的内容了。
平移
如果调用时提供参数matrix(1,0,0,1,tx,ty),即a=d=1,b=c=0,那么上面的式子就简化成
x’ = 1x+0y+tx = x+tx
y’ = 0x+1y+ty = y+ty
很容易看到,这里就是在原先x,y的基础上进行平移,变成x+tx,y+ty点而已。非常简单。如果数学上讲,tx和ty就好比是Δx和Δy。
x’ = x+Δx
y’ = y+Δy
CSS 3中的transform: translate(tx, ty);就等价于transform: matrix(1,0,0,1,tx,ty);注意,使用matrix的时候不需要单位,默认是px,而translate需要单位,可以是px、em之类的单位。
缩放和拉伸
如果调用时提供参数matrix(Sx,0,0,Sy,0,0),即a或d不等于1,比如a=Sx,d=Sy而b=c=e=f=0,于是公式简化成
x’ = Sx*x+0y+0 = Sx*x
y’ = 0x+Sy*y+0 = Sy*y
可以想到,这个操作,实际上是让x的坐标扩大Sx倍,而y的坐标扩大Sy倍。
这主要是用来让元素进行缩放效果的。如果Sx和Sy大于1,则是放大,而Sx和Sy小于1,就是缩小了,如果等于1,那就是保持原状了。并且,由于x方向和y方向是相互独立的,所以可以一个方向放大,另一个方向缩小。
上面的那个例子中,我设置的m和n都是0.5,于是图形长宽就各缩小了一半。另外,值得注意的是,他是以元素的中心作为缩放的基点的,而不是左上角。
CSS 3中的transform: scale(Sx, Sy);就等价于transform: matrix(Sx,0,0,Sy,0,0);
旋转
这里用到的就相对高级一些了,需要使用三角函数的一些知识了
如果调用时提供参数matrix(cosθ,sinθ,-sinθ,cosθ,0,0)
x’ = x*cosθ-y*sinθ+0 = x*cosθ-y*sinθ
y’ = x*sinθ+y*cosθ+0 = x*sinθ+y*cosθ
由于计算机图形学中,通常向右为x轴正方向,向下为y轴正方向,所以这里的θ表示元素绕坐标原点顺时针旋转的角度。而这里的原点不是元素的左上角,而是元素的中心点。
上面的例子中,我把一个div顺时针旋转了37°,cos37°=0.8,sin37°=0.6,所以提供的矩阵的参数就是 matrix(0.8,0.6,-0.6,0.8,0,0)
CSS 3中,transform:rotate(37deg)就等价于我上面的那个变换了。注意CSS 3中的角度必须带单位 deg。好处是不用自己算sin和cos值了。
切变
切变,就是把一个元素往某一个方向倾斜一定的角度。传入的参数应当是matrix(1,tan(θy),tan(θx),1,0,0)
x’ = x+y*tan(θx)+0 = x+y*tan(θx)
y’ = x*tan(θy)+y+0 = x*tan(θy)+y
这里的θx和θy分别代表往x正方向和往y正方向倾斜的角度,两者是相互独立的。上面的例子中,我把元素往x方向倾斜了45°,因此他的tan(θx)=1
CSS 3中的transform: skew(θx, θy);就等价于transform: matrix(tan(θx),0,0,tan(θy),0,0); 如果使用skew的话,直接使用角度即可,但必须带单位deg,比如上面的例子用矩阵的话写成transform: matrix(1,0,1,1,0,0);等价于 transform: skew(45deg, 0);
镜像反射
镜像反射就是指元素对某一条直线做镜像对称。最基本的情况是可以对经过原点的某条直线进行反射。定义(ux,uy)为直线方向的单位向量。也就是说,如果直线方程是y=kx,那么ux=1/sqrt(1+k^2),uy=k/sqrt(1+k^2)
那么对这种镜像反射变化时传入的参数应当是
matrix(2*ux^2-1,2*ux*uy,2*ux*uy,2*uy^2-1,0,0)
于是最终的方程
x’ = (2*ux^2-1)*x+2*ux*uy*y
y’ = 2*ux*uy*x+(2*uy^2-1)*y
上面的例子中,就是对y=2x这条直线进行的镜像对称。CSS 3中目前没有简化的规则与之对应。
至于如何对一条不过原点的线对称,则需要设置原点所在的坐标了。由于默认情况下,原点坐标是这个元素的中心,如果改变了原点的坐标,就可以改变对称的直线,当然也可以改变前面所有效果的呈现方式,CSS 3中使用transform-origin方法修改坐标原点的位置。
最后,如果你想要玩的更High点,买本计算机图形学的书来看是不可避免的,这篇文章也仅仅是个皮毛而已。希望对你有所帮助。
扩展阅读
前端观察,你需要知道的CSS3 动画技术
维基百科中关于矩阵变换的条目
理解矩阵(1)
理解矩阵(2)
理解矩阵(3)
w3 文档,关于坐标系以及矩阵变换属性
w3 文档,SVG中的3D变换矩阵
w3 文档,CSS 3中的3D变换矩阵,基本跟上一条的差不多